
閲覧数:2,686 views
あなたが今、読んでいるカテゴリー:
ブログの知識
「アメブロで見出しを作るには以下のように設定したらいいですよ」
|
1 |
<div style="border-left:10px solid #000099; border-bottom:2px solid #000099; padding-left:10px; font-weight:bold;">見出し</div> |
|
1 |
<p style="border-left:10px solid #000099; border-bottom:2px solid #000099; padding-left:10px; font-weight:bold;">見出し</p> |
と、divやpを使用して、見出しの作成方法を勧めていた記事が何件かあったので、なんかそれは違うと思いまして書いて見ました。
目次
まずはHTMLタグの意味をしっかり理解しよう
「HTMLなんて知らねぇや!!早く、見出しの作り方教えろ!!」
という状態でブログを書いても、書けないこともないんですが、今後ずっとブログを書き続けるのであれば多少はHTMLについて知っておいたほうが、検索サイトに強い記事を書けるようになります。ちょっと遠回りと思われるかもしれませんが、少しだけお付き合いください。
ブログを書かれたことがある方は「HTML」という言葉を、聞いた事くらいはあるかとは思います。
HTML(エイチティーエムエル、HyperText Markup Language)は、ウェブページを作成するために開発された言語です。 現在、インターネット上で公開されてるウェブページのほとんどは、HTMLで作成されています。
出典:HTMLとは?-HTMLの基本
世の中のブログやホームページというものは「HTML」というものを使用して文章が記述されています。HTMLでは、<>で囲ったものをタグといい、divタグやpタグの定義は以下の通りとなっています。これらのタグは「見出し」として使用するものではありません。
<div>タグの意味
要素は、まったく特別な意味を持ちません。
出典:HTML/Elements/div – W3C Wiki
このタグ自体は意味を持ちません。
- この部分の幅を何ピクセルにしたい
- この部分の背景を青色にしたい
など、囲った部分に対して何か装飾を行いたい場合に使ったりします。
<p>タグの意味
要素は段落を表します。
出典:HTML/Elements/p – W3C Wiki
小学校で作文を書くときに「段落」を使ったことはありますよね。あれです。

pタグは、ひとまとまりの文章を作る時などに使用します。
HTMLには見出しタグというものが存在する
HTMLには、ちゃんと見出し用のタグが存在します。
- <h1>
- <h2>
- <h3>
- <h4>
- <h5>
- <h6>
という6つのタグです。
<h1>~<h6>タグの意味
これらの要素は、そのセクションの見出しを表します。
出典:HTML/Elements/h1, h2, h3, h4, h5, and h6 – W3C Wiki
数字が小さい方から使用します。世の中のブログに多い構成は以下の通りです。h5~h6まで使った記事はあまり見たことがありません。
- h1…ブログ記事のタイトル(大見出し)
- h2…中見出し
- h3…小見出し
- h4…さらに小見出し
アメブロでの見出しの作り方

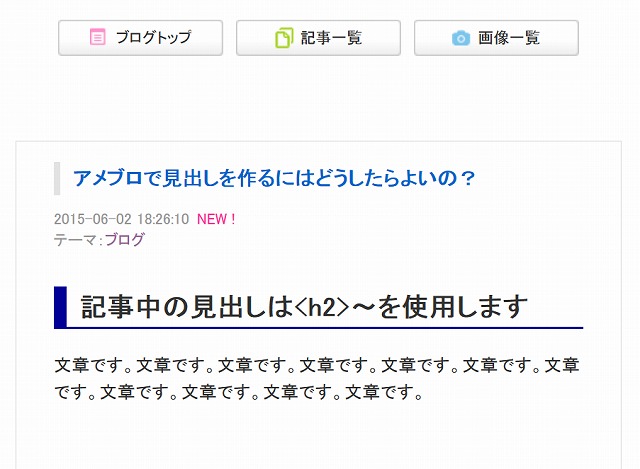
アメブロの場合は、2015年6月現在、タイトル部分にh1(見出し1)が使用されています。タイトルにh1が使われているので、記事中の見出しはh2から使えばよいということになります。それでは実際に、見出しを作成していきます。

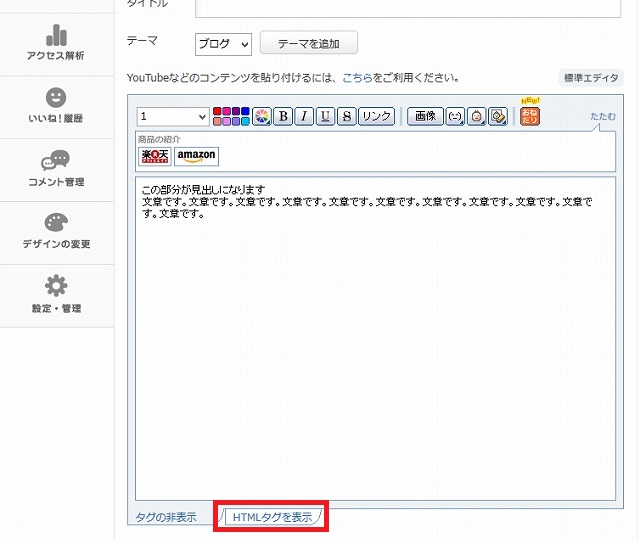
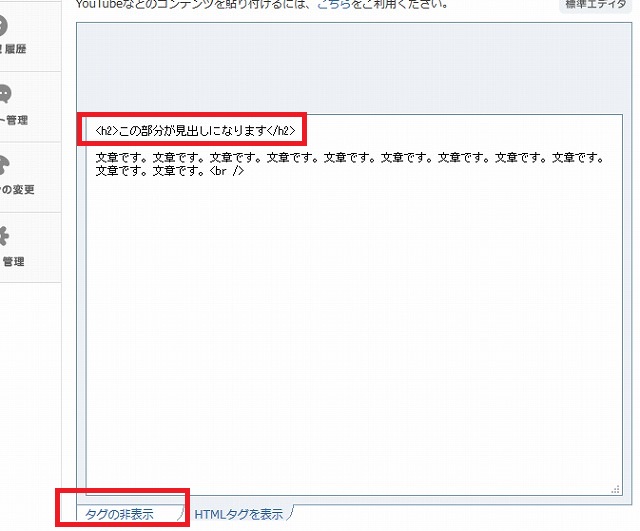
まずは、投稿画面で普通に記事を書きます。その後、「HTMLタグを表示」をクリックします。

|
1 |
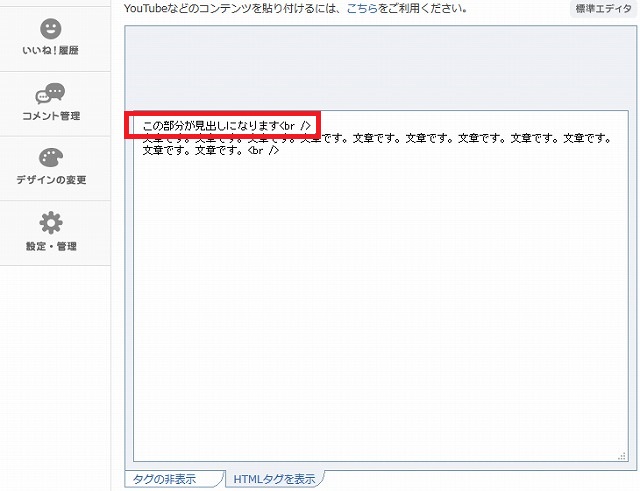
この部分が見出しになります<br /> |
となっているはずです。この部分を見出しにしたいので、以下のように<h2>と</h2>で囲ってあげればよいです。
|
1 |
<h2>この部分が見出しになります</h2> |

その後、「タグの非表示」をクリックし、最後に確認の為に、表示の確認をしてみてください。

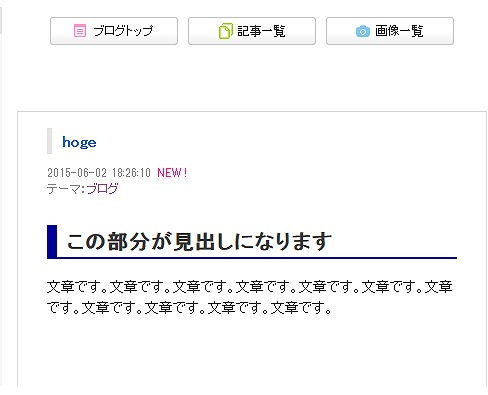
これで、見出しが設定できました。なんか文字が太くなりましたよね。でも見た目がちょっと不恰好ですよね(^^;)
見出しの見た目を綺麗にするには?
見た目の設定が何も指定されていないので、この状態だと見出しは太字になるだけです。これをもっと見出しっぽくするには、スタイルシート(CSSともいいます)というものを記述する必要があります。アメブロでCSSを使うには「CSS編集用デザイン」というものを使います。
既に別のデザインを使用しているという方は、このデザインに切り替えて頂くか、後述するインラインスタイルという方法をで指定して頂くかのどちらかになるかと思いますが、この章では、「CSS編集用デザイン」を使った方法を説明していきます。

管理画面から、「デザインの変更」を選択します。

「カスタム可能」を選択します。

「CSS編集用デザイン」を選択します

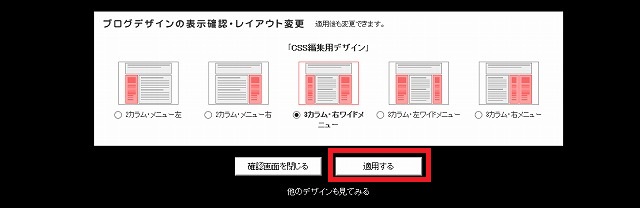
お好きなレイアウトを選択します。最後に適用を押下します。

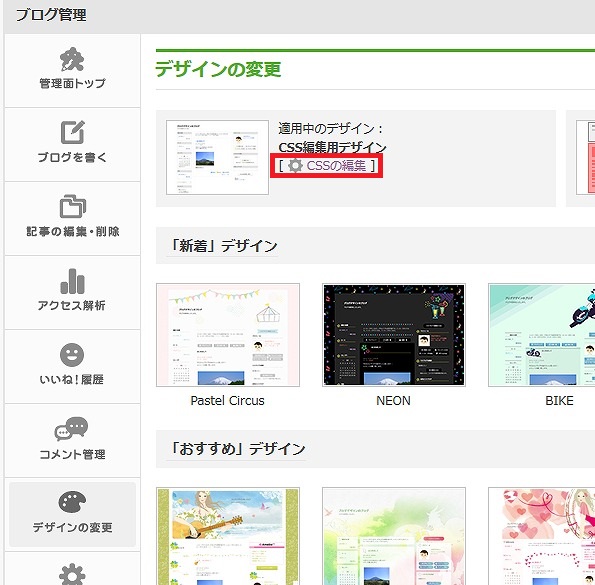
再度、「デザインの変更」を選択し、「CSSの編集」を押下します。

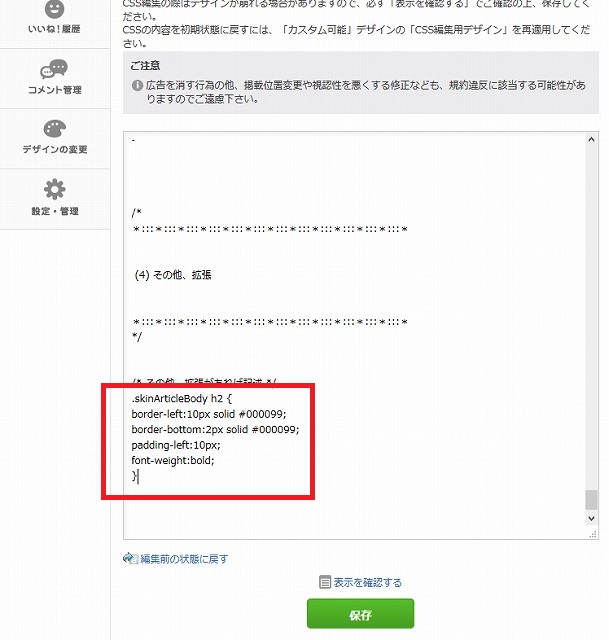
上記のような画面になるので、一番最後のあたりに以下の内容を追加し、最後に「保存」を押下します。
|
1 2 3 4 5 6 |
.skinArticleBody h2 { border-left:10px solid #000099; border-bottom:2px solid #000099; padding-left:10px; font-weight:bold; } |
この内容を記述することで、アメブロの記事エリア内でh2( 見出し2 )を指定した場合、
- 左側にサイズが10の青っぽい線を引く
- 下側にサイズが2の青っぽい線を引く
- 左側にサイズ10余白を開ける
- 文字は太文字にする
という指定をしたことになります。もう少し、自分なりにカスタマイズしてみたい方は是非、CSSについて勉強してみてください^^

これで先ほどの投稿を表示してみると、見出しっぽい装飾になっているかと思います。(表示が変わらない方は、一度画面を再読み込みしてみてください)
「CSS編集用デザイン」を使用せずに見出しの見た目を綺麗にしたい場合
既に、他のデザインを使用しており、「CSS編集用デザイン」を使いたくない方は、タグ自体に直接スタイルを指定する方法もあります。これをインラインスタイルと言います。インラインで指定すると、ホームページのリニューアルが必要になった時に修正が大変ですし、毎回スタイルを記述する必要があるので、僕はあまりおススメしませんが、
「それでも見出しを綺麗に作りたい!!」
という方は、h2を指定するときに以下の内容をそのままコピーして貼り付けて頂ければOKです。
|
1 |
<h2 style="border-left: 10px solid #000099; border-bottom: 2px solid #000099; padding-left: 10px; font-weight: bold;">この部分が見出しになります</h2> |
なぜ、「見出し」は見出しタグを使うべきなのか?
見出し用のタグがあるんだからそれを使うべきというのは当たり前なのですが、何よりYahooやGoogleの検索結果の掲載順位に影響する場合があるからです。
確かに、ブログやホームページを見る方にとっては、見出しがdivであろうとpであろうとhであろうと見た目が一緒であれば関係ないです。ですがいくら見出しっぽく装飾しても、GoogleやYahooなどの検索サイトは、正しくHTMLを記述しなければ、それが見出しだとは判断できないんです。
見出し2~6が検索結果の掲載順位を決める際に使用されているかは、「関係ある」という方もいれば、「それほど重要ではない」という2つの意見があります。(見出し1はほぼ確定で、検索結果の掲載順位に影響する)結果論ですが、このブログで初期に書いていた見出しタグを使っていない記事は、検索結果の上位に表示されていない物が多数です。僕はGoogleはHTML構造はシッカリ見ているだろうと思っています。
逆に、見出し用のタグが用意されているのに、divやpで見出しを作成する理由も見当たりません。
さいごに
今回の要点は以下です。これで、見出しをまったく使っていない記事よりかは、検索結果の上位に表示されやすくはなるでしょう。
- 見出しはdivやpタグではなく、h1~h6を使って書きましょう
- 記事中の見出しは、タイトルに使われている番号のタグの次のタグから使えばOKです
アメブロを沢山触っていて思いましたが、アメブロで見出しや、リストなどの要素を指定するのって大変ですね…僕は色んな意味でwordpressをおススメします。
検索で集客するならアメブロはおススメできない。WordPressを使おう







