
閲覧数:2,460 views
あなたが今、読んでいるカテゴリー:
wordpress
「Google検索にも強く、人にも優しい、パンくずリストの作り方」
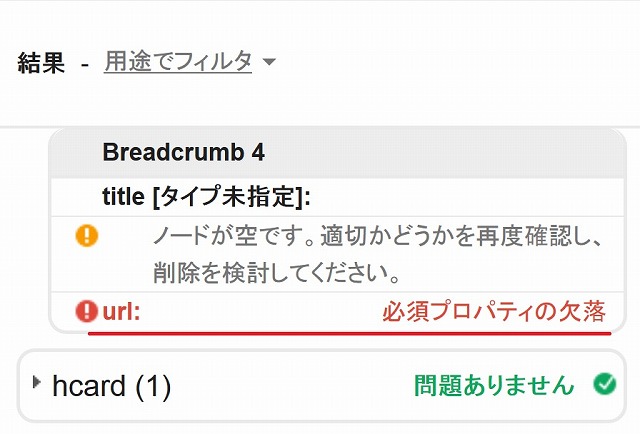
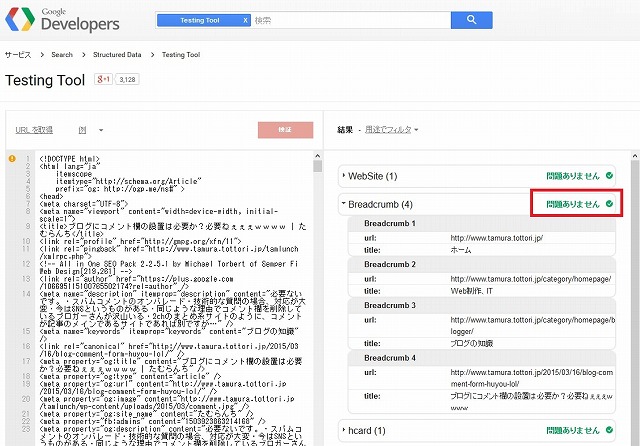
という記事を書くために構造化テストツールのキャプチャを取ろうと思ったところ、パンくずリストの構造化データで「url: 必須プロパティの欠落」というエラーが発生していました。
構造化データのチェックが厳しくなった?
この経緯について調査しましたが、ここ数か月の間に構造化データ テストツールが新しくなり、構造化データのチェックが厳しくなったようです。
以前の古いバージョンの構造化テストツールではこれでよかったんですよ。
現在いるページはリンクさせないでよかったんですよー。
出典:パンくずリストのマークアップが何が正しいのか分からなくなってきた件www | 日常ぴよぴよ
以下の記事を参考にさせていただきました。
なるほど、たしかに筆者のブログでも構造化テストツールを使ってエラーが発生します。

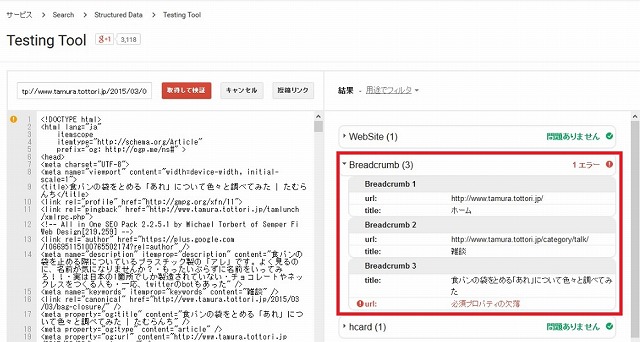
検証結果
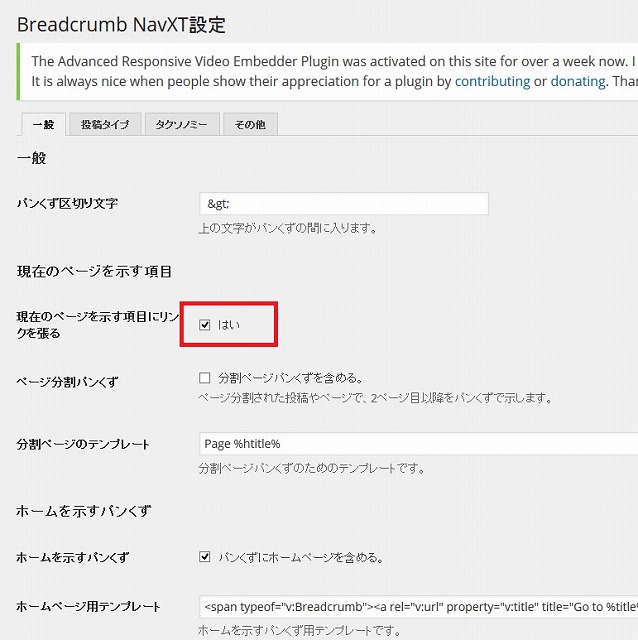
wordpress プラグイン「Breadcrumb NavXT」でこの問題に対応するには?

「現在のページを示す項目にリンクを張る」にチェックをいれます。(日本語対応していない古いバージョンであれば、「Link Current Item」の「Yes」にチェック)これでリンクありのテンプレートが使用されるようになるので、現在表示中のページのリンクも貼られて、v:urlも付与されるようになります。
|
1 2 3 4 |
<span typeof="v:Breadcrumb"><a rel="v:url" property="v:title" title="Go to たむらんち." href="http://www.tamura.tottori.jp" class="home">ホーム</a></span> > <span typeof="v:Breadcrumb"><a rel="v:url" property="v:title" title="Go to the Web制作、IT category archives." href="http://www.tamura.tottori.jp/category/homepage/" class="taxonomy category">Web制作、IT</a></span> > <span typeof="v:Breadcrumb"><a rel="v:url" property="v:title" title="Go to the ブログの知識 category archives." href="http://www.tamura.tottori.jp/category/homepage/blogger/" class="taxonomy category">ブログの知識</a></span> > <span typeof="v:Breadcrumb"><a rel="v:url" property="v:title" title="Go to ブログにコメント欄の設置は必要か?必要ねぇぇぇwwww." href="http://www.tamura.tottori.jp/2015/03/16/blog-comment-form-huyou-lol/" class="post post-post current-item">ブログにコメント欄の設置は必要か?必要ねぇぇぇwwww</a></span> |
ただし、この設定を行うことで、デフォルトのパンくずリストのテンプレート設定では以下のようなclassが指定されるようになります。
|
1 |
class="post post-post current-item" |
お使いのwordpressのテーマによっては、このclassにスタイルが設定されている場合があり、表示が崩れてしまう可能性があります。その場合はcssを調整するか、Breadcrumb NavXTのパンくずリストのテンプレートから「 class=”%type%”」の部分を削除するなり、なんなり対応してみてください。
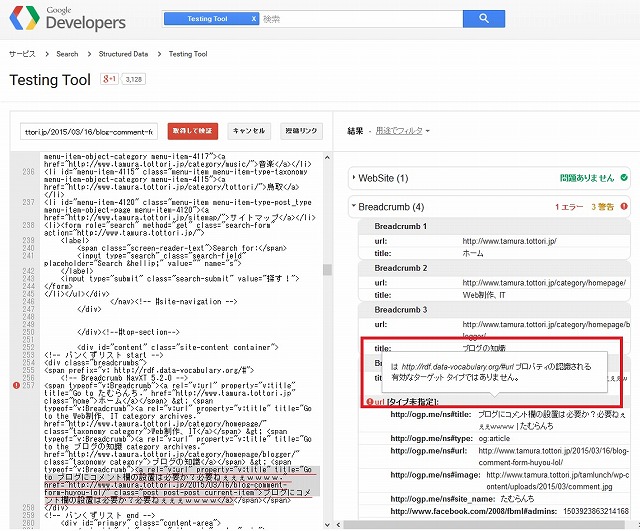
この設定を行った状態で、構造化テストツールでURLから検証してみます。ですが、以下のようにエラーが発生します。

http://rdf.data-vocabulary.org/#url プロパティの認識される有効なターゲット タイプではありません。
必須の属性がないとエラー出力していたのに、有効でないとかそんなこと言うなよ…
直接、HTMLコードを張り付けて検証すればエラーは発生しないのでOK

該当のページに改変を加えず、HTMLを張り付けて検証したところエラー発生はなかった
RDFaのマークアップ方法としてはこれで間違っていないはずです。確かに「URLから検証」で検証した場合、エラーが発生しますが、該当のページのコードを直接貼り付けて検証した場合、エラーは発生しませんでした。結果的に同じコードを検証しているので、これは単純にツールの不具合かなとか思っています。( この考えが間違っていたらご指摘ください…)
なので、対応としては、これでOKでしょう。
正直、そこまで気にする必要はないと思う
なんかエラーが出ているのは気に食わないので、筆者はとりあえず対応しておきましたが、Googleさんにページの構造を伝えることが出来ていれば、これは対応してもしなくても、どっちでもええと思います。実際、対応されていないサイトは沢山ありますし。
まとめ
Breadcrumb NavXTを使用していて、構造化テストツールの「必須プロパティの欠落」のエラーが気になる方は、「現在のページを示す項目にリンクを張る」のチェックをONにしてください。







