
閲覧数:6,767 views
あなたが今、読んでいるカテゴリー:
wordpress
沢山を記事を書いていると「この記事みてほしいなぁ」と思った記事もどんどん埋もれていき、その記事を見てもらえる可能性が減っていきます。検索で引っかかるのであればまだ見てもらえる可能性があるのですが、出来れば昔に書いた記事も色んな方にみてもらいたいですよね。
もし、あなたのブログがトップページをよく見てもらえるブログなのであれば目立つ所に記事のPickup機能は是非実装したい所ですね。
簡単にPickUp記事を表示する方法
今回はあっという間にブログにピックアップ機能を追加する方法を教えます。お使いのテーマの構造を知っている方であれば、わずか5分程度で簡単に実装できます。5分で説明する為に簡単に書きます。
5分以上かけて何をやっているかを知りたい方は以下の記事に説明を書いています。少しプログラマ向けの記事ですが宜しければ見てみてあげてください。
query_postsを使用せずにカスタムフィールドの値で絞込みをして記事を表示する
カスタムフィールドを簡単に使えるようにするプラグインのインストールと設定
今回の方法は、カスタムフィールドというものを使用します。普通に実装したらちょっと面倒なので便利なプラグインを使います。まずはカスタムフィールドを簡単に使えるように、Advanced Custom Fieldsというプラグインをインストールします。
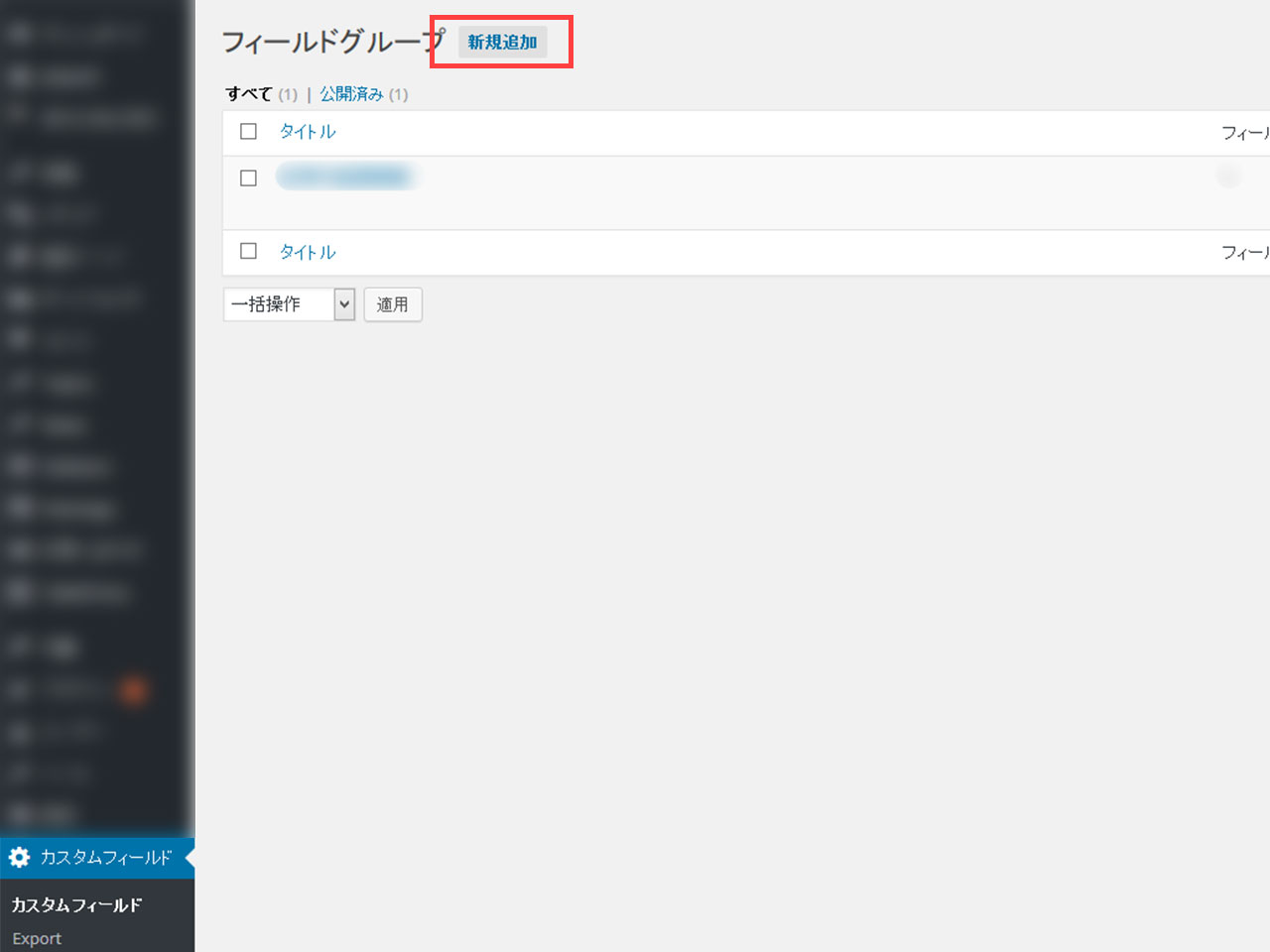
次に、Advanced Custom Fieldsの設定画面で新規追加を押します。

新規追加を押下
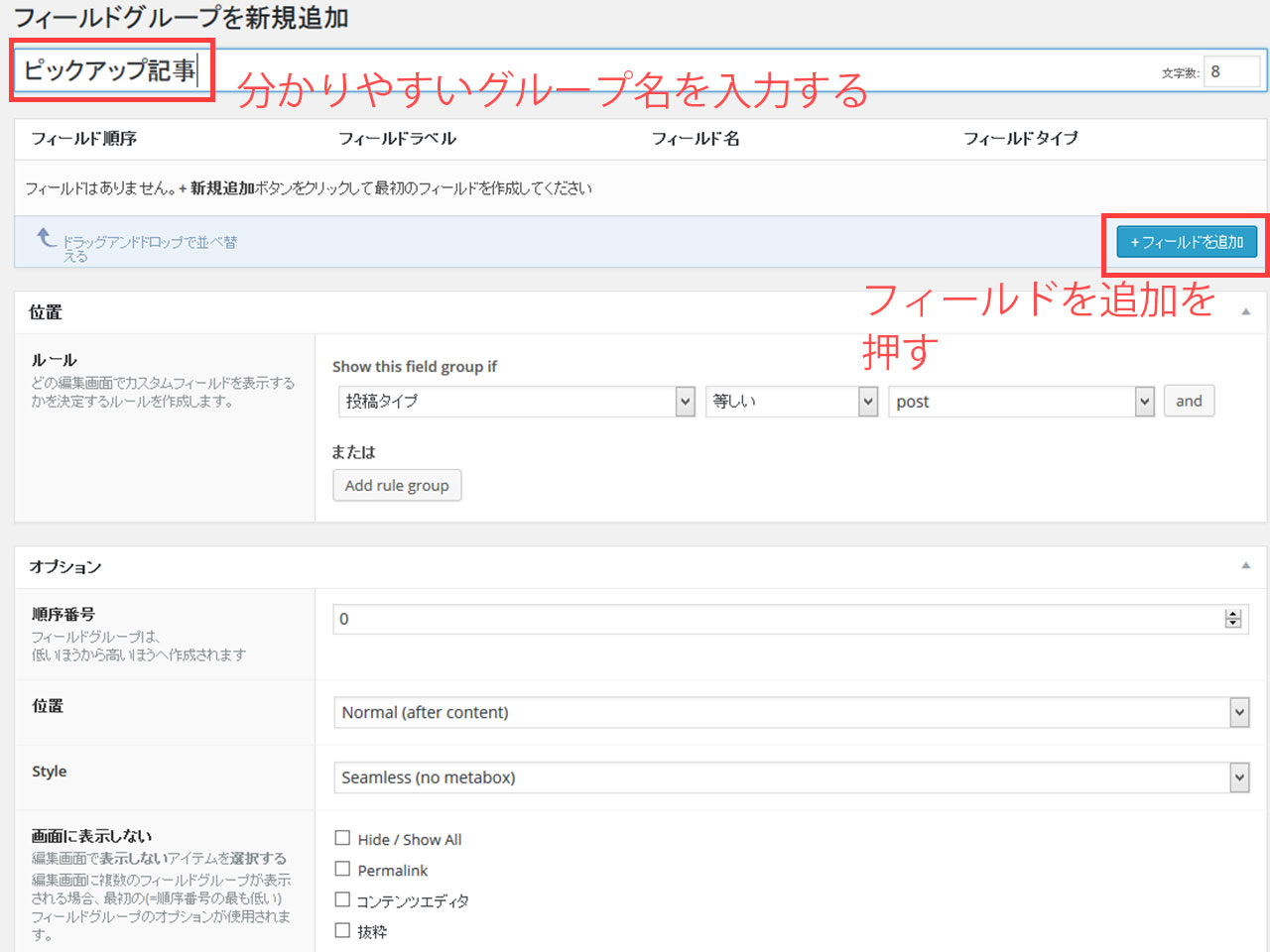
ここで以下の様に入力します。
- フィールドグループ:ピックアップ記事

続けて「フィールドを追加」を押下して以下を入力します。

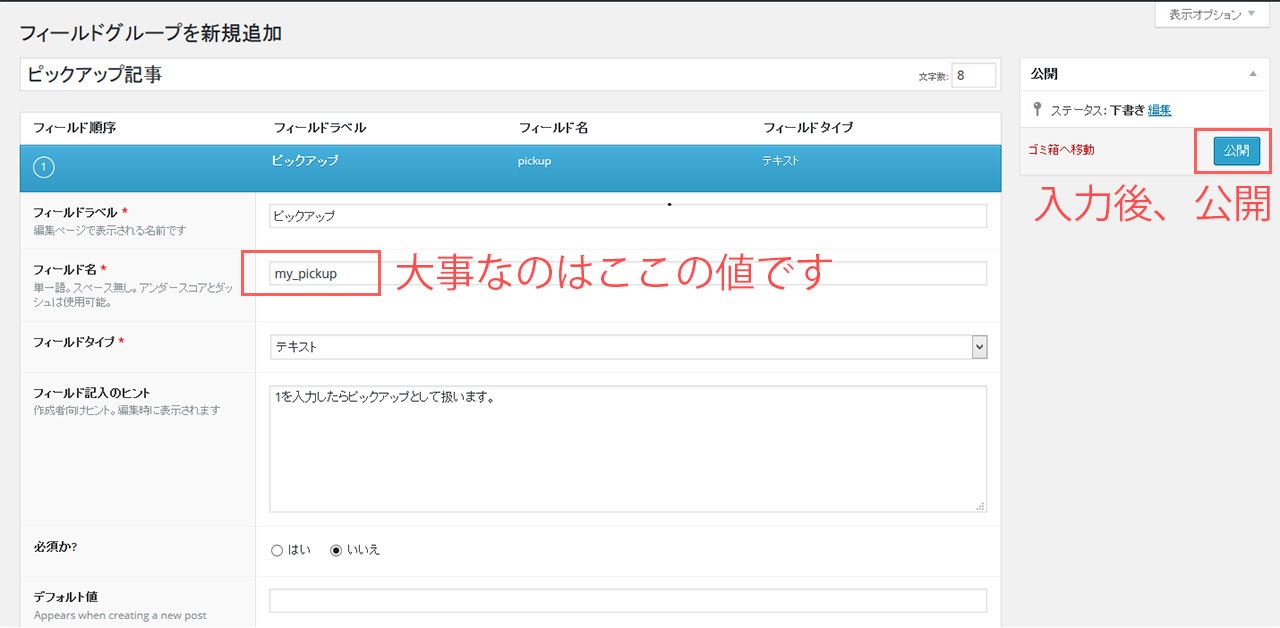
- フィールドラベル:ピックアップ
- フィールド名:my_pickup
- フィールド記入のヒント:分かりやすいように説明を記述
とします。後の設定は変更する必要はないので、そのまま「公開」を押します。ここで重要なのは「フィールド名」ですので、あとのラベルやヒントは自分の分かりやすいように入力しておいてもらえばよいです。
ピックアップ記事を表示する部分の実装
お使いのWordPressのテーマのhome.phpなりindex.phpなりに以下のような処理を行っている部分が必ずあるはずです。
|
1 2 3 |
<?php while ( have_posts() ) : the_post(); ?> 単一記事の表示処理... <?php endwhile; // end of the loop. ?> |
お使いのテーマのファイルは
- wp-content/themes/テーマ名
の下にあります。このコードをコピーしておきます。この部分をメインループといいます。そして以下のコードを同じファイル内のピックアップ記事を表示させたい部分に追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<?php $pickup = array( 'meta_query' => array( array( 'key'=>'my_pickup', 'value'=>'1' ) ) ); $pickup_query = new WP_Query($pickup); ?> // コピーしてきたメインループに$pickup_query->をhave_posts()とthe_post()の前にコピーする <?php while ( $pickup_query->have_posts() ) : $pickup_query->the_post(); ?> 単一記事の表示処理... <?php endwhile; // end of the loop. ?> <?php wp_reset_postdata(); ?> |
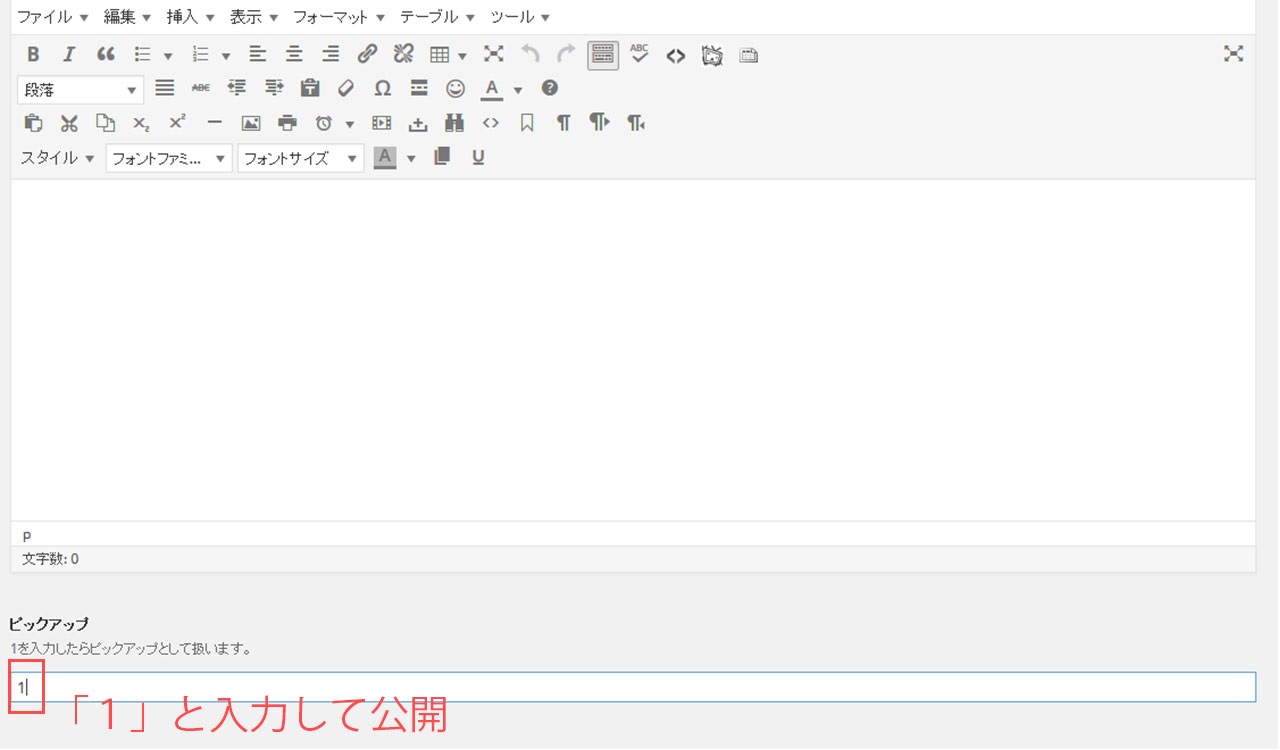
ピックアップ記事の設定

投稿画面に移動します。記事編集画面の一番下あたりに、ピックアップという欄がでているはずですので「1」と入力して「公開」を押します。終わりです。

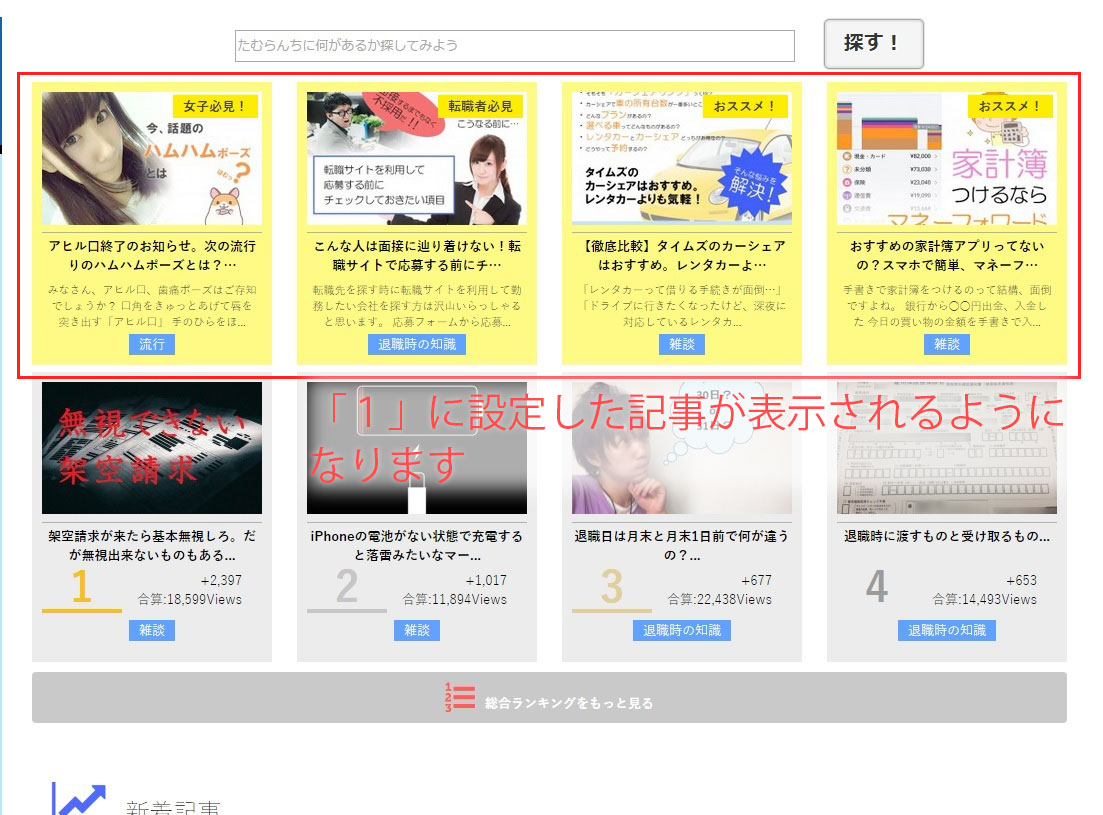
うちのブログであればこんな感じです。スタイルシートで装飾していますので、目立つようするにはCSSの編集が必要です。装飾についてはデザインの話になるのでこの記事では省略します。よければ是非、ホームを参考にしてみてください。
ピックアップから取り下げたい記事がでてきた場合
記事編集画面でピックアップの部分の「1」を空欄にして公開すれば表示されなくなります。
さいごに
とっても簡単に記事のピックアップ機能が実装できました!あとは応用の話であってPickUpの記事部分をCSS使って装飾させればOKです。覚えて頂きたいのは、ピックアップ機能の実装方法よりかは、
「特定の記事に対して何かを行いたい場合はカスタムフィールドを使用すれば簡単に実現できる」
ということです。今回紹介した方法を応用すれば、サイドバーにもピックアップ機能を実装できます。
他にも色々実現方法はあるでしょうが、ぜひ一度試してみてください!







